首页 栏目标题 右侧小标题 设置和修改
点击数:3613 更新时间:2015-02-17 23:41:00 来源: 昕竹轩网站设计【返回】
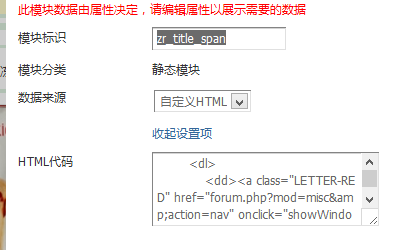
首页每个栏目标题 右侧 内容:

DIY修改这些内容

其内容是静态的 HTML 代码:

<dl>
<dd><a href="forum.php?mod=misc&action=nav" onclick="showWindow('nav', this.href, 'get', 0)"> 快捷发布 + </a></dd>
<dd><a href="#" target="_blank" class="">进口纯牛奶</a></dd>
<dd><a href="#" target="_blank" class="">进口咖啡饮料</a></dd>
<dd><a href="#" target="_blank" class="">葡萄酒</a></dd>
<dd><a href="#" target="_blank" class="">夏威夷果</a></dd>
<dd><a href="#" target="_blank" class="">碧根果</a></dd>
<dd><a href="#" target="_blank" class="">梅类</a></dd>
<dd><a href="#" target="_blank" class="">果冻</a></dd>
</dl>
其中 一个 <dd></dd> 就代表一个链接内容 具体可以参考原有内容。
另外根据上面代码 我们可以知道 最前面的内容 在显示的时候 排最后面 比如 快捷发布在代码的最前头
实际上 编辑显示出来的时候 它在最右侧(最后一个) 显示。
 邮箱:CSW8923@126.com
服务电话:17895923895 客服QQ:568441621
邮箱:CSW8923@126.com
服务电话:17895923895 客服QQ:568441621 Copyright © 2014-2015 Htmcss.Com All Rights Reserved 版权所有昕竹轩网站设计 备案号:闽ICP备16024510号-4



你设置的联系邮箱是*: (当有人给你留言回复之时,联系邮箱可以及时通知你)
我们建议你填写正确的邮箱地址,如果你之前填写邮箱地址是错误的可以通过 【修改资料】 来重新设置