周边旅游主题系列手机版diy 导入教程
点击数:6058 更新时间:2016-01-29 15:19:42 来源: 昕竹轩网站设计【返回】
一、进入discuz 后台导入diy
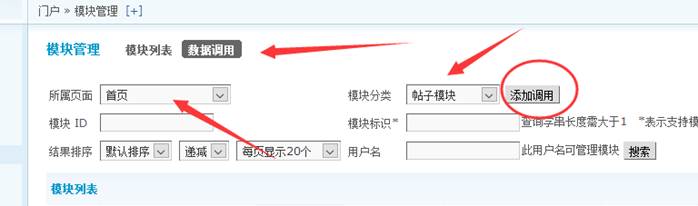
操作路径:进入后台-> 门户 -> 模块管理 -> 点击 数据调用

注意,在 【所属页面】选择首页 和 【模块分类】 选择 帖子模块。

1. 添加手机幻灯片样式数据。


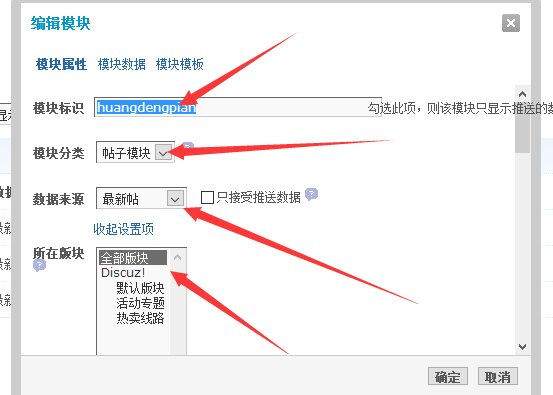
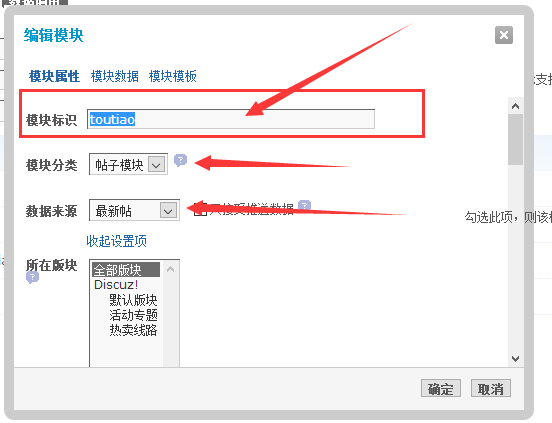
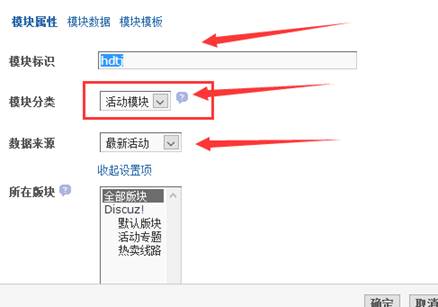
其中, 主要重要填写 模块标识、模块分类、数据来源、所在版块。
模块标识:填写变量表示,定义好数据调取名称很重要,尽量使用英文。
模块分类:选择帖子模块
数据来源:选择 最新帖

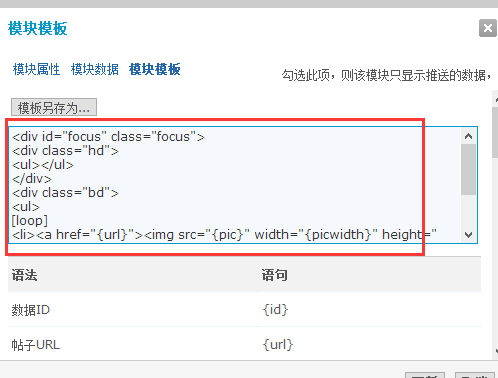
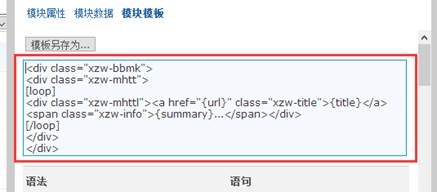
记得,还要点击选择 模块模板,在此处填写实现效果的代码。
实现代码:
<div id="focus">
<div>
<ul></ul>
</div>
<div>
<ul>
[loop]
<li><a href=""><img src="" width="" height="" /></a></li>
[/loop]
</ul>
</div>
</div>
<script type="text/javascript">
</script>
代码可以查找相应的diy代码文件夹中找 幻灯片代码.txt 文件中寻找
选择好后 记得按确定保存选项。
如何,将相关设置好的数据 调用到手机首页上显示。
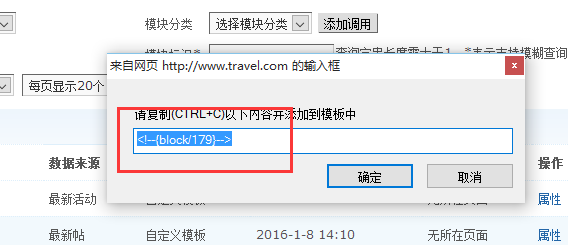
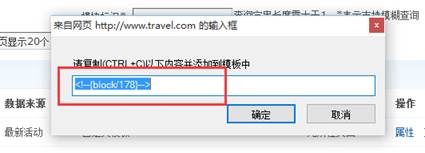
可以在 数据调用 的页面上 点击 内部调用


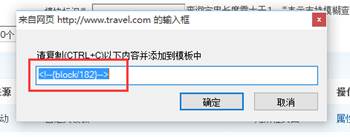
点击后会弹出, 对话框 其中将 类似 <!—--> 复制在模板的手机版上面。
修改文件的路径:
template\jmxzw_20131224_tour_around\touch\forum\guide.php

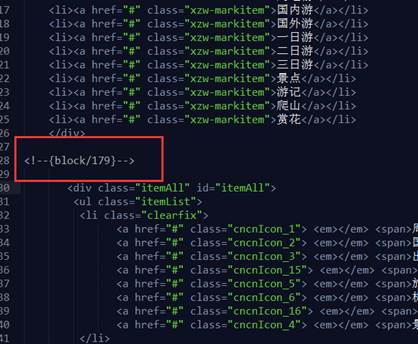
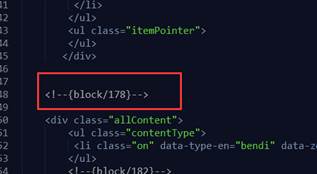
这里,可以用代码编辑器搜索 <div id="itemAll">
将 <!—--> 添加在 <div id="itemAll"> 上面即可。
2. 手机版 新闻头条 diy 样式调取。

回到,数据调用 界面,按照前面添加 方法我们再次添加 一个新模块。

其中,模块标识:可以自己定义。 模块分类:选择 帖子模块。 数据来源:选择 最新帖子。
点击 模块模板:

粘贴显示代码:
<div>
<div>
[loop]
[/loop]
</div>
</div>
代码可以查找相应的diy代码文件夹中找 头条代码.txt 文件中寻找
点击后会弹出, 对话框 其中将 类似 <!—--> 复制在模板的手机版上面。
修改文件的路径:
template\jmxzw_20131224_tour_around\touch\forum\guide.php

这里,可以用代码编辑器搜索 <div>

3. 手机版 当季热卖推荐 数据调用


其中,模块标识:可以自己定义。 模块分类:选择 活动模块 (一定选择活动模块,不能可能没有价格功能)。
数据来源:选择 最新活动。
点击 模块模板:
粘贴,实现功能的样式代码。

具体内容如下:
<ul class="contentList clearfix">
[loop]
<div>
<img src="" width="" height="" />
</div>
<div>
<div>
</div>
<div>
¥
</div>
</div> </a>
</li>
[/loop]
</ul>
代码可以查找相应的diy代码文件夹中找 当季热卖推荐.txt 文件中寻找
点击后会弹出, 对话框 其中将 类似 <!—--> 复制在模板的手机版上面。
修改文件的路径:
template\jmxzw_20131224_tour_around\touch\forum\guide.php

这里,可以用代码编辑器搜索 <a href="#">点击查看更多></a>
将 <!—--> 添加在 <a href="#">点击查看更多></a>上面即可。

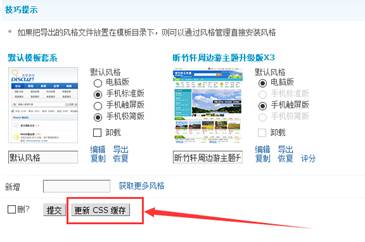
最后 , 需要更新下 网站CSS缓存即可显示你的修改。
相关操作路径: 后台 -> 界面 -> 风格管理 -> 更新CSS缓存 功能。

最终效果:

 邮箱:CSW8923@126.com
服务电话:17895923895 客服QQ:568441621
邮箱:CSW8923@126.com
服务电话:17895923895 客服QQ:568441621 Copyright © 2014-2015 Htmcss.Com All Rights Reserved 版权所有昕竹轩网站设计 备案号:闽ICP备16024510号-4



你设置的联系邮箱是*: (当有人给你留言回复之时,联系邮箱可以及时通知你)
我们建议你填写正确的邮箱地址,如果你之前填写邮箱地址是错误的可以通过 【修改资料】 来重新设置